훌륭한 웹사이트 구조를 만들기 위한 팁

브랜드나 비즈니스가 온라인에서 어떻게 보이는지는 그 어느 때보다 중요해졌습니다. 웹사이트가 양질의 시각적 콘텐츠를 포함해 멋진 외형을 유지해야 하지만, Clutch에 따르면 소비자의 31%는 몰입도 높은 사용자 경험이 최우선 순위가 되어야 한다고 생각합니다.
직접 웹사이트를 만들 때 영향력 있는 사용자 경험을 만드는 것은 웹사이트 구조와 같은 보이지 않는 세부 사항에 주의를 기울이는 것에 달린 경우가 많습니다. 훌륭한 웹사이트 구조는 방문자가 크게 인식하지 않을 수 있지만, 구조가 부적절하면 의심할 여지 없이 눈에 띄고 나쁜 인상을 남깁니다.
이 글에서는 웹사이트 구조를 정의하고 UX 디자인의 관점에서 이 구조를 구축하는 방법을 설명하고 웹사이트 디자인 및 웹사이트 템플릿에 사용되는 가장 인기있는 모델에 대해 설명합니다.
웹사이트 구조란 무엇인가요?
웹사이트 구조는 원하는 사용자 경험에 따라 매핑되는 사이트 페이지의 계층, 순서, 구성을 의미합니다. 웹사이트 구조는 메뉴, 내부 링크 및 콘텐츠의 탐색 시스템과 모든 웹 페이지를 연결합니다.
웹사이트 구조는 사이트의 정보 아키텍처와 함께 방문자의 사용자 여정에 영향을 미치는 중요한 UX 디자인 요소입니다. 하지만 제작자가 사이트 레이아웃과 콘텐츠를 계획하고 각 요소를 어디에 배치할지를 결정하는 방법이기도 합니다. 특히 여러 페이지로 구성된 웹사이트를 디자인할 때 초기에 사이트 구조에 관심을 더 기울이면 나중에 큰 문제가 발생할 확률이 적어집니다.

웹사이트 구조에는 어떤 요소가 있나요?
웹사이트 구조를 정의하면 방문자가 웹사이트에서 정보를 발견할 때 논리적인 고객 여정 지도를 따를 수 있습니다. 웹사이트 구조에는 사이트의 모든 웹 페이지, 웹 페이지 구성 카테고리의 시스템 및 방문자가 한 요소에서 다른 요소로 이동할 수 있는 수단이 포함되어야 합니다. 사이트 구조는 방문자가 다음과 같은 요소를 계속 탐색하게 하면서 가장 중요한 정보를 먼저 찾아볼 수 있도록 만들어야 합니다.
카테고리 및 하위 카테고리
내비게이션
링크 시스템
1. 카테고리 및 하위 카테고리
카테고리는 웹사이트 구조를 구성하고 유사한 콘텐츠가 있는 사이트 페이지를 그룹화하며 방문자가 필요한 내용을 쉽게 찾을 수 있도록 하는 기반을 마련합니다. 또한 여러 카테고리가 있는 규모가 큰 사이트의 경우에는 콘텐츠를 하위 카테고리로 나눠야 합니다.
의류 소매업자라면 쇼핑몰 웹사이트를 만들 때 홈페이지는 "신발", "아우터", "바지" 또는 "액세서리"와 같은 주요 쇼핑 카테고리에 대한 링크로 시작해야 합니다. 이러한 페이지는 방문자를 다양한 하위 카테고리로 안내합니다. 예를 들어, "샌들"은 "신발"의 하위 카테고리로, "플리스"는 "아우터"의 하위 카테고리로 배치됩니다.
2. 내비게이션
웹 내비게이션은 구조를 설계하여 방문자가 필요로 하는 콘텐츠에 대한 지도 역할을 합니다. 대부분의 경우, 내비게이션(탐색)은 웹사이트 메뉴로 시작됩니다. 상단에 걸쳐 표시되는 클래식한 헤더 메뉴일 수도 있고 더 미니멀한 햄버거 메뉴일 수도 있습니다.
탐색의 목적은 방문자를 안내하는 것이기 때문에 홈페이지는 명확하게 방문자가 사이트에서 찾고 있는 페이지와 카테고리를 표시해야 합니다. 이후 드롭다운 메뉴를 사용하거나 다른 방법으로 하위 카테고리 페이지에 대한 링크를 표시하여 하위 카테고리를 검색할 수 있도록 해야 합니다. 또한 사이트 탐색이 "소개" 페이지 또는 "연락처" 페이지와 같이 브랜드와 관련된 다른 중요한 웹 페이지로 방문자를 유도하는지 확인하는 것이 좋습니다.
3. 링크 시스템
신중히 고려된 링크 시스템을 구현하면 사용자가 사이트에서 올바르게 이동할 수 있습니다. 웹사이트를 만드는 방법을 배우는 경우 사용하는 웹사이트 구조의 유형에 따라 방문자가 링크 시스템에 의존하는 정도가 다양합니다. 웹사이트 메뉴의 링크 외에도 구조는 다음과 같은 종류의 링크를 사용하여 사용자 경험을 향상할 수 있습니다.
CTA(행동 유도 버튼)는 방문자를 직접적인 목표로 이끌고 이동하도록 독려하는 전략적으로 배치된 링크입니다. CTA는 "회원가입" 링크나 "구매" 링크 등 사이트에서 특정 목표를 가진 방문자에게 매우 유용합니다. 굵은 텍스트, 매력적인 마이크로 카피 또는 버튼 디자인을 사용하여 표시하세요.
내부 링크(internal inks)는 동일한 사이트의 다른 페이지에 연결되는 웹사이트 내 링크를 의미합니다. 모든 사이트는 자연스럽게 웹 페이지 사이를 연결하는 내부 링크를 가지고 있으며, 방문자를 위한 가장 최적의 방법으로 내부 링크를 구성하는 것은 전적으로 여러분에게 달려있습니다. 때로는 기업에서 페이지를 "클러스터" 카테고리로 그룹화하여 이를 가이드로 사용합니다. 또한, 내부 링크 시스템을 갖는 것은 강력한 SEO 모범 사례가 될 수 있습니다. 내부 링크 시스템은 사이트맵에 반영되므로 구글(Google) 봇은 방문자에게 가장 관련성이 높은 정보를 올바른 순서로 제공하기 위한 노력을 확인할 수 있습니다.
상황별 링크(contextual links)를 사용하면 방문자가 다른 비즈니스의 제품 페이지, 블로그 게시물, 출처 또는 뉴스와 같은 사이트 웹 페이지 외부의 관련 콘텐츠로 이동할 수 있습니다.
다양한 유형의 웹사이트 구조
아래에서 다양한 유형의 웹사이트 구조와 예제를 확인해 보세요. 어떤 패턴이 눈에 띄나요? 각각의 특징은 무엇인가요? 이러한 각 구조에서 가장 큰 이득을 볼 사용자의 유형은 무엇인가요?
네 가지 가장 기본적인 구조와 해당 구조를 사용하는 방법을 파악하면 자신의 디자인을 구축하는 방법이나 사용할 웹사이트 템플릿을 더 잘 이해할 수 있습니다.
계층적 모델
순차적(선형) 모델
매트릭스 모델
데이터베이스 모델
계층적 모델
웹사이트 구조의 가장 인기있는 유형은 홈페이지가 시작점이고 중요도에 따라 다양한 카테고리와 페이지로 나뉘는 계층적 모델입니다. 이 구조는 매우 다재다능하기 때문에 개인 서비스 웹사이트부터 온라인 포트폴리오에 이르기까지 다양한 유형의 웹사이트에 적합합니다.
우선 중요도에 따라 콘텐츠를 정렬합니다. 대부분의 경우, 이는 사용자가 더 자세한 정보를 발견하기 전에 먼저 일반적인 정보에 도달하도록 하는 것을 의미합니다. 계층의 초안을 작성하고 테스트하려면 와이어 프레임 및 카드 정렬 연습을 사용합니다. 그런 다음 페이지를 만들고 매핑한 후 상호 링크 시스템 및 탐색 메뉴를 사용하여 웹사이트에 이 계층을 구현합니다.
아래 예에 나와 있는 의 온라인 포트폴리오에서 완벽한 계층적 웹사이트 구조를 확인할 수 있습니다. 궁극적으로 계층적 웹사이트 구조는 홈페이지의 "뷰티" 및 "광고"와 같은 큰 카테고리에서 사용자가 다양한 수준의 정보와 행동을 통해 여정을 진행할 수 있도록 지원하며 방문자는 특정 프로젝트 및 브랜드를 더 자세히 검색할 수 있습니다.

순차적(선형) 모델
순차적 사이트 구조는 사용자가 카테고리 범위를 좁히거나 사용자에게 검색 프로세스를 안내하거나 가입 양식을 찾는 데 도움을 제공하는 등 사용자 목표를 달성하기 위한 단계별 과정을 안내합니다. 유지 관리가 적은 이 기본적인 구조는 소규모 비즈니스 웹사이트 또는 온라인 포트폴리오와 같이 최소한의 콘텐츠와 페이지로 구성된 사이트에 적합합니다.
순차적 웹사이트 구조는 홈페이지 또는 랜딩 페이지에서 시작되며 여러 페이지 또는 카테고리를 나열합니다. 방문자는 상위 페이지의 여정을 안내하는 선형 흐름을 따라 궁극적으로 원하는 콘텐츠에 도달하게 됩니다.
아래 예의 는 사용자에게 순차적인 여정을 제공하는 피트니스 웹사이트를 설계하였습니다. 앨리는 홈페이지에 네 가지 유형의 트레이닝 패키지를 표시하여 방문자가 처음에 가장 마음에 드는 패키지를 선택하고 페이지별로 가입 절차를 시작할 수 있도록 했습니다.

매트릭스 모델
매트릭스는 가장 오래된 웹사이트 구조 모델 중 하나이지만 오늘날에도 여전히 인기가 있습니다. 방문자가 엄격한 카테고리 없이 브라우징을 즐길 수 있도록 설계된 매트릭스 모델을 따르는 웹사이트 구조는 엄격한 사용자 여정을 염두에 두지 않습니다. 이해하기 어렵게 들릴 수 있지만 방문자에게 완전한 자유와 웹사이트의 모든 콘텐츠에 대한 여러 진입 지점을 제공한다는 뜻입니다.
매트릭스 모델에도 카테고리, 하위 카테고리 및 개별 페이지는 계속 있어야 하지만, 사용자를 위해 표시 순서를 선별할 필요는 없습니다. 대신, 웹사이트의 강력한 상호 링크 그리고 웹사이트 메뉴 또는 검색창과 같은 탐색 기능에 대한 중요성의 증가가 사용자 경험을 제공합니다.
매트릭스 웹사이트 구조의 가장 좋은 예는 온라인 신문, 온라인 리소스 또는 서로 연결된 다양한 콘텐츠가 있는 대규모 쇼핑몰 웹사이트입니다. 아래에서 은 다소 산만할 수 있지만 매트릭스 모델을 통해 검색창에 이동 경로(및 이동 경로 탐색)와 "인기 제품" 드롭다운을 추가하여 방문자를 현재 여정 외부로 안내합니다.

데이터베이스 모델
데이터베이스 모델을 따르는 웹사이트 구조는 역동적이고 개인화된 경험을 만드는 경우가 많습니다. 이 모델을 따르는 사이트의 방문자는 일반적으로 자신의 개인 정보, 문의 또는 선호도를 입력해야 합니다. 그러면 웹사이트는 웹 페이지의 데이터베이스에 개인 정보 또는 제품 페이지와 같이 저장된 관련 콘텐츠를 방문자에게 제공합니다.
직접 하려면 내부 데이터베이스를 만들거나 외부 데이터베이스와 통합할 수 있는 웹사이트 소프트웨어를 사용해야 합니다. 하향식 접근 방식을 사용하여 콘텐츠를 구성하고 방문자에게 가장 역동적인 디자인의 개요를 설명하세요.
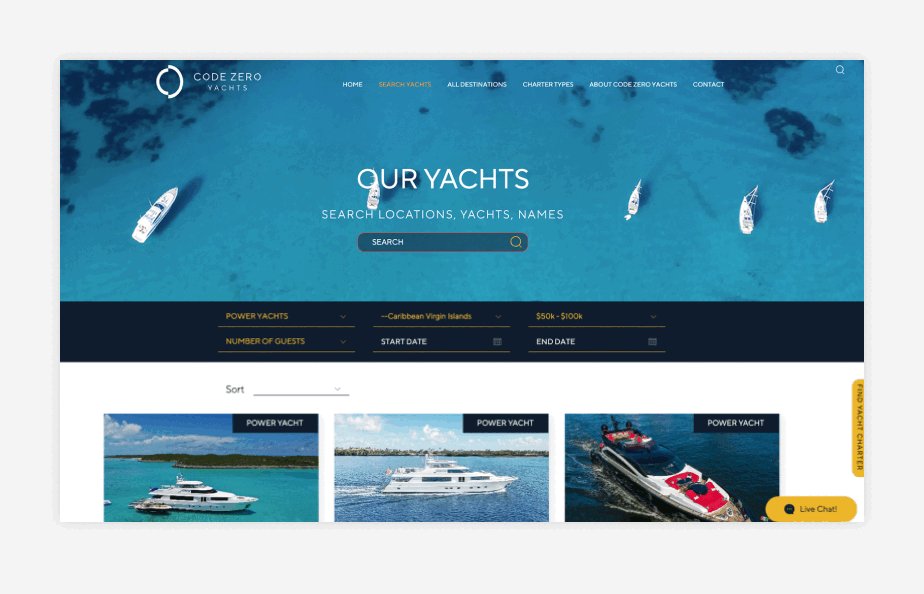
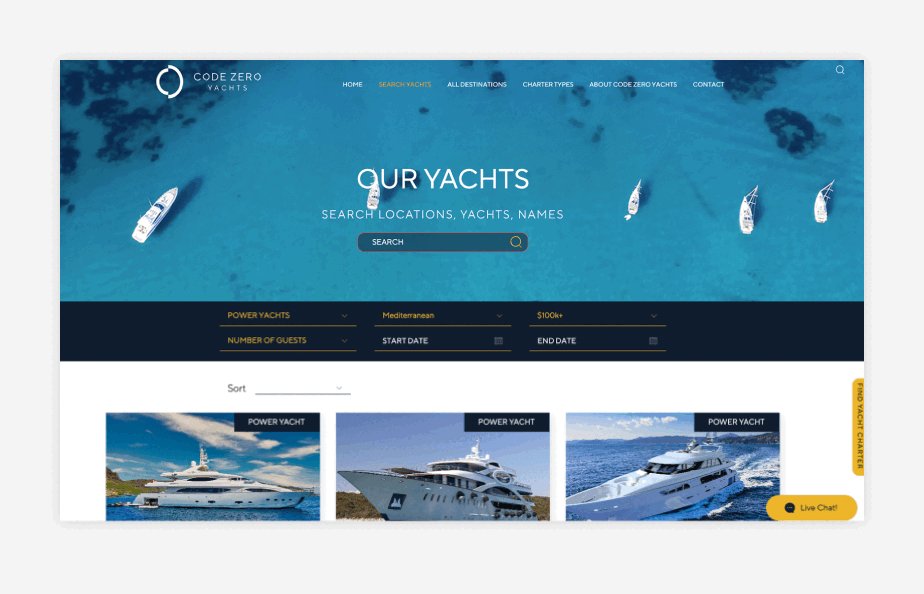
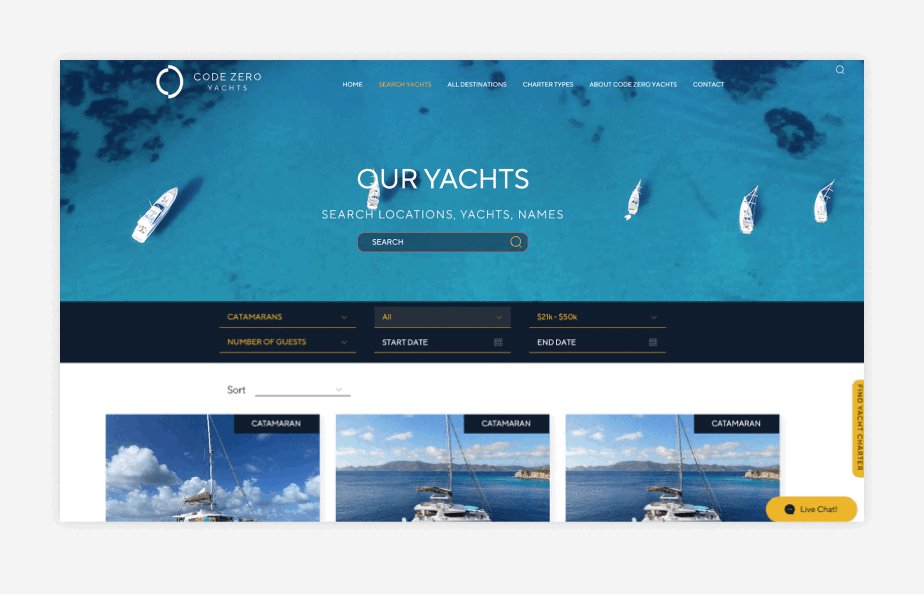
의 비즈니스 웹사이트(아래 참조)는 를 사용하여 방문자가 특정 시간, 가격 범위 및 지역에서 이용 가능한 요트를 찾을 수 있도록 정교한 데이터 시스템을 통합했습니다.
팁: 로우코드와 노코드 중에서 노코드가 마음에 든다면 하는 간단한 방법을 시도해 보세요.

웹사이트 구조에 접근하는 방법
웹사이트를 디자인할 준비가 되면 콘텐츠를 하향식 또는 상향식 웹사이트 구조 중 어떤 것을 사용하여 구성할지 결정합니다. 하향식 접근 방식은 사이트의 일반 주제를 기반으로 카테고리 계층을 개략적으로 설명하는 것에서 시작하며 상향식 접근 방식은 중요도가 가장 낮은 하위 카테고리부터 시작하여 보다 일반적인 카테고리 및 콘텐츠로 나아갑니다.
템플릿으로 시작하는 경우 웹사이트 구조를 만드는 것에 대해 많이 고민할 필요가 없습니다. 콘텐츠에 맞는 템플릿을 찾기만 하면 됩니다. 처음부터 사이트를 만드는 경우, UX 디자인 툴을 디자인 아키텍처의 와이어 프레임 및 초안 작성과 같은 단계에 사용하면 이 프로세스를 시작하는 데 매우 유용할 수 있습니다.
웹사이트 구조에 주의를 기울이는 것이 중요한 이유는 무엇인가요?
방문자가 사이트에서 목표를 달성하려면 특정 순서로 요소를 눌러야 합니다. 굿펌스(GoodFirms)에 따르면 온라인 방문자의 34.6%가 열악한 콘텐츠 구조를 가진 사이트를 떠납니다. 웹사이트 템플릿으로 시작하든 웹 디자인에 처음부터 뛰어들든 방문자가 사이트에서 필요한 것을 정확히 찾을 수 있도록 만들어 사용자 경험을 지원하는 탄탄한 웹사이트 구조를 보장하는 것은 여러분에게 달려 있습니다.
하지만 지금까지 했던 모든 이야기는 사이트 구조가 사용자에게 어떤 이점이 되는지에 대한 것이죠. 그렇다면 제작자에게는 어떨까요? 탄탄한 웹사이트 구조는 비즈니스 관점에서 봐도 노력을 기울일 가치가 있습니다. 사용하기 쉬운 사이트는 의심할 여지없이 고객을 만족시킵니다. 올바른 전략이 있으면 웹사이트 구조는 고객의 구매를 지원하고 체크아웃 또는 문의 프로세스를 가속하여 비즈니스에 도움이 됩니다.

By 조윤정
SEO & 블로그 전문가