2024년 영감을 주는 최고의 웹사이트 디자인 31가지
시작하기: 웹사이트 제작 → | 도메인 등록하기 →

웹사이트 디자인은 인터넷 시대의 초기부터 지금까지 계속 발전되어 왔습니다. 기술 및 AI가 발전하고 그에 따라 다양한 온라인 기회가 생겨나면서 혁신적인 웹사이트의 물결이 웹디자인의 정의에 대한 새로운 기준을 정립하게 되었습니다. 이렇듯 급성장하는 창의성의 정신을 기념하고자 우리는 Wix의 템플릿 디자인 팀장인 Dafna Rabin과 함께 최고의 웹사이트를 엄선하여 31개로 정리해 보았습니다.
2024년 최고의 웹사이트 디자인 31가지
비즈니스 웹사이트, 홈페이지, 개인 블로그 등의 사이트들은 창의성을 더하고 웹 디자인 기능을 능숙한 사용하여 적용시키고 효과적인 사용자 경험을 제공할 때 돋보입니다. 엄선한 홈페이지 디자인 목록의 각 웹사이트에서 사용된 매력적인 Wix 기능을 소개하고자 합니다. 이 목록을 살펴보며 웹 디자인 영감을 얻고, 원하는 대로 디자인하면서 웹사이트 만드는 방법을 배워보세요!
팁: 어디서부터 시작하는 것이 좋을지 망설여 지시나요? Wix 최고의 웹사이트 디자인 템플릿 목록을 살펴보세요.
01. : 최상의 사용자 환경
모든 Wix 웹사이트가 최상의 사용자 경험을 제공하긴 하지만 리소그라피 인쇄 스튜디오인 Dopple Press의 사용자 경험은 정말 엄청납니다. 최적의 미적 감각을 위해 밝은 색상 배색 및 팔레트와 함께 깨끗하고 넓은 레이아웃을 적용하여 사이트가 시각적으로 매력적이며 가독성이 높습니다. 또한, 디자이너인 Liv White는 를 활용하여 모든 페이지에 크리에이티브 애니메이션을 구현함으로써 방문자가 자신의 콘텐츠와 상호 작용할 수 있도록 유도했는데요. 이는 인터랙티브 디자인의 훌륭한 예시입니다.

02. : 적절한 비대칭 사용
흥미진진한 비주얼? Yes! 먹음직스러운 타이포그래피? Yes! 과감한 색상 배색? Yes! 귀여운 아이코노그래피? Yes! 생생한 그래픽? Yes! OK Drugs가 최고의 웹사이트 될 수 있었던 데는 많은 이유가 있지만 비대칭을 활용한 점이 결정적이었습니다.
디자인의 원리 중 하나는 구성 내에서 균형을 이루게 하는 것입니다. 최고의 홈페이 디자인의 대부분이 대칭 레이아웃을 사용하는 경향이 있지만 OK Drugs는 비대칭 방식으로 균형을 이루었습니다. 콜라주 레이아웃을 통해 브랜드의 자유로운 분위기를 표현하면서도 충분한 여백을 주어 차분한 분위기를 추구하는 방문자들도 압도되지 않도록 했습니다.

03. : 최고의 원페이지 웹사이트
애니메이션, 갤러리, 멀티미디어 사용, 타이포그래피 및 글꼴의 재치 있는 사용이 어우러진 Studio Sonja Van Dulmen의 원페이지 웹사이트는 스크롤하는 재미가 있습니다. Sonja는 사용자를 혼란스럽게 하지 않는 혼합 레이아웃을 적용하여 디자이너로서의 능력을 보여주고, 원근감을 염두에 둔 디자인을 선보입니다.
Sonja는 자신의 디자인 중 하나를 커버 이미지로 활용하여 잡지 표지처럼 보이는 웹사이트 헤더를 개발했습니다. 웹사이트 제목은 페이지 중앙에 굵게 표시되고 표지 이미지의 곡선에 맞춰 정렬했습니다. 오른쪽에 있는 앵커 포인트는 목차 역할을 합니다.
Rabin은 사용자가 반응형, 전체 너비 요소를 만들 수 있도록 도와주는 도구인 Wix의 기능을 활용한 점을 높이 샀습니다. Rabin은 “매우 흥미롭고 역동적이며 다양하고 실험적인 웹사이트입니다."라고 말합니다. "이 웹사이트 크리에이터는 다양한 옵션, 레이아웃, 기능 및 타이포그래피 활용 방법을 탐구했으며, 요소들이 반복되지 않도록 했습니다.”라고 Rabin은 덧붙였습니다.

04. : 최고의 레스토랑 웹사이트
많은 레스토랑 웹사이트와 달리 Yantra's는 음식 대신 분위기와 감정을 이끌어내는 데 집중합니다. 홈페이지에는 레스토랑 인테리어의 멋진 이미지가 담긴 갤러리가 있어 구석구석 눈을 즐겁게 해주는 요소들이 마련되어 있습니다. 우리는 온라인 메뉴에서 각 메뉴 섹션에 대한 탭이 있는 점이 좋았습니다(탭이 없었다면 광범위한 메뉴를 스크롤하느라 상당히 압도적이었을 것입니다). 그리고 인간 중심의 디자인이 돋보이는 점 또한 마음에 들었습니다. 또한, 사이트 제작자는 기능을 사용하여 단골 고객이 사랑하는 사람들에게 전자 상품권을 쉽게 선물할 수 있도록 했습니다.
팁: 다양한 기업 홈페이지와 Wix Bookings 사이트도 참고해 보세요.

05. : 최고의 소개 페이지
목록에 넣을 최고의 소개 페이지를 찾을 때, 우리는 개성이 넘치는 소개 페이지가 있는 웹사이트를 찾고 싶었습니다. 기술과 모션 디자인에 대한 열정을 지닌 젊은 그래픽 디자이너 Bhroovi Gupta 웹사이트를 살펴보세요. Bhroovi의 소개 페이지는 완전한 흰색 배경에 "나는 다양합니다."라는 큰 헤더와 함께 열립니다. 그 아래에는 자신을 전문가로서뿐만 아니라 사람으로서도 소개하는 해시 태그가 있습니다.
Gupta의 소개글에는 자신의 업무 경력과 영감을 간결하게 요약하고, 이력서 섹션에는 수상 내역, 언론 보도 및 다양한 그룹에서의 역할이 나열되어 있습니다. 마지막으로, 이 페이지에 방문자에게 자신의 역량과 혁신을 보여주는 몇 가지 3D 애니메이션과 모션 그래픽을 적용한 점이 좋았습니다.
소개 페이지는 비즈니스 또는 브랜드에 대한 브랜드 인지도를 향상하는 데 중요한 역할을 할 수 있음을 명심하세요. 이러한 페이지는 학교 홈페이지 등 다양하게 활용될 수 있답니다.

06. : 최고의 동영상 활용
광고, 영화, 뮤직 비디오 및 TV에서 일한 아트 디렉터로서, Noah Demeuldre가 동영상을 활용하여 최고의 웹사이트 성과를 이뤄낸 것은 당연한 일입니다. 단일 페이지 분량의 웹사이트는 끊임없이 움직입니다. 화면을 가득 채우는 Demeuldre의 클립과 각 클립에 스크롤 효과를 적용하여 방문자의 웹사이트 내 이동 경험이 그의 작품만큼이나 매력적임을 보장합니다.

07. : 최고의 비영리 웹사이트
우리는 비영리 웹사이트 카테고리 내 최고의 예시로 HERoines를 선택했는데요. 그 이유는 브랜딩 자산으로서의 효율성이 뛰어나기 때문입니다. 여성스러운 색상 배색과 힘을 돋우는 이미지는 조직을 위한 응집력 있는 브랜드 이미지를 조성합니다. 이 사이트는 추천사, 강력한 메시지를 담은 문구 및 명확한 CTA를 사용하여 새로운 회원을 끌어들이고 기부를 장려합니다. 디자인과 전환율 최적화 노력을 결합한다면 건강하고 성공적인 웹사이트를 만들 수 있습니다.

08. : 최고의 그래픽 디자인 웹사이트
Daniel Aristizabal의 그래픽 디자인 웹사이트에 도착하는 순간 다음과 같은 사실을 인정해야 할 것입니다. 이 사람은 재능이 있다는 것을 말이죠. 우리는 Aristizable이 동영상 상자, 마우스 오버 상자 및 Wix 웹사이트 애니메이션과 같은 다양한 Wix 도구를 활용하여 방문자를 위한 고도의 상호 작용 경험을 창출한다는 점이 마음에 들었습니다.
가장 중요한 부분은 Aristizable이 포트폴리오 웹사이트를 사용하여 최신 프로젝트를 소개하고 스토리텔링을 배포하고 잠재고객을 확보한다는 점입니다. 정리된 전체 화면 레이아웃은 그의 작품에 대한 개요를 제공하며, 4개의 모서리에는 연락처 페이지와 Instagram 및 Behance 프로필에 대한 링크가 연결된 버튼을 배치하여 방문을 유도합니다.

09. : 최고의 모바일 웹사이트
모바일 장치가 전 세계 인터넷 트래픽의 52%를 차지하기 때문에 최고의 웹사이트 목록에는 스마트폰 사용자에게 훌륭한 경험을 제공하는 사이트가 있어야 합니다. NONI Cermica의 모바일 웹사이트는 사용자가 필요로 하는 모든 것을 손바닥 안에 담을 수 있기에 더욱 돋보이는 웹사이트인데요. 간편한 탐색을 위한 요약 메뉴, 카트로 이동할 수 있는 눈에 띄는 쇼핑 버튼, 언제 어디서든 고객 서비스를 제공하기 위한 채팅 기능 등이 있습니다.

10. : 최고의 타이포그래피 활용
Tiffany Cruz는 타이포그래피를 활용하여 이미 뛰어난 사이트를 더욱 향상시켰습니다. Editor X의 헤더 글꼴 라이브러리에 폰트를 업로드하여 현대적인 웹사이트 디자인을 완전히 독특한 모습으로 그려냈습니다. 그리고 모든 훌륭한 그래픽 디자이너가 그렇듯Cruz는 사이트 문구에 더 깔끔하고 가독성이 좋은 폰트를 적용했습니다. 덕분에 사이트를 보는 모든 사람이 편안하게 글 내용을 읽을 수 있게 되었습니다.

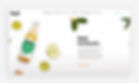
11. Bod Drinks: 최고의 제품 사진 상세페이지
이 항목에서는 콤부차 음료와 매력적인 패키지를 고품질 이미지로 표현한 Bod Drinks가 선정되었습니다. 이 상세페이지의 제품 사진에는 천연 재료 이미지가 포함되어 있는데, 이는 Bod Drink의 건강 브랜드 이미지를 높이고 해당 브랜드와 브랜드 제품에 신뢰를 부여하는 심미적인 결정이었습니다.

12. : 최고의 파비콘
방문자를 사로잡고 브랜드 정체성을 확정 짓는 BlinkMyBrain의 파비콘은 최고의 웹사이트 목록에 오를 자격으로 충분한 눈에 띄는 디테일입니다. 파비콘은 웹사이트의 페이지 탭에서 제목 옆에 표시되는 작은 이미지로 사용자가 항상 수십 개의 페이지를 열어 두더라도 쉽게 찾을 수 있도록 해줍니다. BlinkMyBrain의 파비콘은 애니메이션 감독의 클립에서 허리를 구부리고 있는 우주 비행사 헬멧을 착용한 노인의 스틸 컷을 잘라낸 것입니다.

13. : 최고의 추천사 페이지
싱가포르에 본사를 두고 있는 Tea Story는 가장 재미있는 웹사이트 중 하나입니다.
차 소매업체는 Wix의 기능을 사용하여 홈페이지에 추천사를 넣고 꽃무늬 장식 디자인을 적용하여 방문자들이 티 타임을 보내는 듯한 분위기를 자아냈습니다. 각 긍정적인 추천 후기를 통해 방문자는 Tea Story가 제공하는 활기찬 경험에 더 흥미를 느낄 것입니다.

14. : 최고의 웹사이트 헤더
Mikaela Reuben은 웹사이트 헤더로 강렬한 첫인상을 남깁니다. 정원에서 장군풀을 따는 건강 상담사 GIF가 전체 화면으로 표시되는 헤더는 Rueben의 전체론적 접근법을 처음부터 명확하게 만듭니다. 방문자가 페이지 상단에 있을 때 고정형 내비게이션이 배경이 없는 흰색 폰트로 표시되지만 아래로 스크롤하면 반투명의 황백색 배경이 있는 검은색 텍스트로 바뀝니다. 검색 창은 사용자 경험을 더욱 향상시켜 Rueben이 무료로 제공하는 다양한 레시피를 쉽게 살펴볼 수 있습니다.

15. : 최고의 패럴랙스 스크롤
패럴랙스 스크롤의 3차원 특성은 보는 사람이 숨겨진 콘텐츠를 발견하는 것처럼 느끼게 하여 처음부터 끝까지 몰입도 높은 경험을 제공합니다. 특히 Ivy Chen의 독특한 효과 활용은 매혹적입니다. Ivy는 이 효과를 사용하여 디자인 프로세스를 다음과 같이 압축합니다. 스케치가 먼저 나타나고, 그 다음 완성된 의상 레이어가 위에 나타나며 마지막으로 의상 아래에 모델 사진이 슬라이드됩니다. 이런 세련된 디자인은 그녀가 패션 디자이너뿐만 아니라 일러스트레이터 및 그래픽 디자이너로서 얼마나 영리하고 재능이 있는지를 보여줍니다.

16. : 최고의 웹사이트 푸터
푸터(footer)는 사람들이 웹사이트에서 마지막으로 볼 수 있는 것이라는 이유만으로 이를 간과해서는 안 됩니다. Cami Ferreol은 훌륭한 웹사이트 푸터가 얼마나 강렬한 인상을 줄 수 있는지를 증명합니다. 이 창의적인 전략가는 엽서와 같은 디자인으로 마무리 인사를 하면서 웹사이트 방문자에게 감사 인사를 전하고 연락처 세부 정보와 추천 음악 플레이리스트를 남깁니다. 마지막으로, Ferreol은 사이트 끝 부분에 얼굴 사진과 로고를 우표처럼 만들어 개인 브랜딩 부문에서 큰 점수를 얻었습니다.

17. : 최고의 웹사이트 레이아웃
Chico Santos의 웹사이트 레이아웃은 사용자 친화적이면서도 독창적입니다. 페이지 왼쪽에는 Santos의 프로젝트가 시간 역순으로 나열되어 있습니다. 이 목록은 내비게이션 바 기능을 하여 방문자가 프로젝트를 클릭하면 해당 프로젝트가 오른쪽에 표시됩니다. Rabin은 "아주 간단하고 복잡하지 않습니다."라고 말했습니다. "한 쪽은 고정형이고 다른 쪽은 스크롤하는 방식이 마음에 들어요. 이미지를 스크롤하는 동안 방향을 유지할 수 있는 좋은 방법이기 때문입니다. 현명한 해결책이죠."
팁: 웹사이트 레이아웃을 잡는 데 어려움을 겪고 있다면 이러한 웹사이트 템플릿을 사용하여 웹사이트를 간편하게 만들 수 있습니다.

18. : 최고의 라이트박스
최고의 웹사이트조차도 잘 설계된 라이트박스가 필요하며, Ellen Von Wiegand의 아티스트 웹사이트는 훌륭한 예시를 보여줍니다. 라이트박스 디자인은 웹사이트의 나머지 부분과 일관성이 있기 때문에 화면에 팝업이 뜰 때 방문자를 성가시게 하지 않습니다. 할인 혜택과 독점 혜택 제안 기능을 하는 이 양식은 독자가 닫기 버튼을 누르기 전에 이메일 주소를 입력하도록 유도합니다.

19. : 최고의 스플래시 페이지
여분의 웹사이트 공간을 사용하여 방문자를 맞이하는 Lete의 일러스트 포트폴리오 웹사이트의 스플래시 페이지는 그녀의 재능을 나타내는 흥미로운 미리보기를 제공합니다. 그녀는 아티스트로서 스케치북 페이지를 배경에 적용하여 자신의 브랜딩을 완성함으로써 그녀의 직업적 정체성을 강화했습니다. 적어도 나머지 작품의 스타일과 일치하는 귀여운 웹사이트로 만들 수 있었습니다.

20. : 최고의 블로그 디자인
올해 최고의 웹사이트 디자인에 Scarf Aid의 블로그 디자인을 선정하지 않았다면 큰 실수였을 것입니다. 코로나바이러스 전염병의 스트레스를 창의적으로 해소하는 방법을 제안하는 ‘Busy Bee Blogger’는 각 게시물에 새로운 실크 스카프를 선보이는 것이 특징이며, 데일리 저널 항목에 대한 시적인 분위기를 더합니다. 간단한 블로그 레이아웃은 가장 최근에 게시된 글을 가장 먼저 표시하고 내비게이션 메뉴에 각 시리즈에 대한 링크를 제공합니다.

21. Sketch Haven: 최고의 애니메이션 활용
웹사이트에서 애니메이션을 활용하는 것은 까다로운 영역이 될 수 있습니다. 디자이너이자 일러스트레이터인 Tata Resko의 웹사이트에서 볼 수 있듯이, 소량의 애니메이션을 구현하면 방문자에게 역동적이고 매력적인 시각적 흐름을 제공할 수 있습니다. 배너 메시지 스크롤, 회전 버튼 등 움직이는 요소들은 단순히 보는 것만이 아니라 방문자의 사이트 상호 작용을 유도합니다.

22. : 최고의 온라인 쇼핑몰
우리는 최고의 온라인 쇼핑몰 웹사이트로 Tach Clothing을 선정했는데요. 아름다운 홈페이지 디자인이 사용자를 위한 이상적인 쇼핑 경험을 촉진하는 방법을 입증하는 웹사이트이기 때문입니다. 미니멀한 디자인은 환상적인 사진을 빛나게 하고 탐색을 단순하게 만듭니다. 사용자가 항목 위로 마우스를 가져가면 두 번째 제품 사진이 표시되기 때문에 즐겁고 편리한 쇼핑 경험을 제공합니다.

23. Defne Kaynak: 최고의 웹사이트 배경
최고의 웹사이트 배경은 사이트 디자인의 나머지 부분의 톤과 완벽하게 어우러집니다. Defne Kaynak의 경우, 그 톤은 차분하고 세련되었고 평범하지 않으며 온라인 포트폴리오에 이상적인 환경을 제공합니다. 모호한 디자인은 큰 텍스트, 단색 및 날렵한 형태를 보완하여 홈페이지의 콘텐츠를 구성합니다.

24. 최고의 사진 웹사이트
아주 훌륭한 사진을 전체 화면 슬라이드쇼보다 더 잘 보여줄 수 있는 방법은 없습니다. 상하이에 본사를 둔 사진 작가 Fei Luo는 사진 웹사이트의 홈페이지 중앙에 최고의 작품을 올려 두었습니다. 이는 즉시 관심을 끌고 자신의 기술과 스타일을 보여주는 데 도움이 됩니다.
이러한 사진을 활용한 웹사이트는 웨딩 웹사이트에도 활용될 수 있습니다.

25. : 최고의 FAQ 페이지
In Print Art Book Fair는 이 목록에 선정된 최고의 웹사이트 디자인 중 하나로 모범적인 FAQ 게시판 페이지를 가지고 있습니다. 자주 묻는 질문에 대한 답변을 제공하는 FAQ 페이지는 연례 행사의 참가 및 신청에 관련된 중요한 세부 사항을 보여줍니다.
예루살렘에 기반을 둔 아티스트, 책 출판사 및 인쇄업자를 위한 박람회는 콘텐츠를 현지화하여 FAQ 페이지를 두 가지 언어로 나누는 데 큰 역할을 하기도 합니다. 방문자는 In Print Art Book Fair 웹사이트의 넓은 푸터와 눈에 띄는 메뉴를 통해 공개 모집 신청서, SNS 프로필 및 과거 이벤트의 아카이브 등 더 많은 정보를 쉽게 살펴볼 수 있습니다.

26. : 최고의 트렌드 선두주자
그래픽 디자이너 Ryan Haskins는 자신의 잔인한 웹사이트를 로파이로 표현하여 자신의 자신감과 문화적 인식을 보여주었습니다. Rabin은 "모든 것이 너무 시끄럽고 지저분해서 아주 트렌디하네요."라고 말했습니다. Rabin은 Haskins가 Wix의 프로 갤러리를 사용하여 New York Times 클립을 회전시킨 다음 커서를 위에 올리면 멈추도록 한 것을 마음에 들어 했습니다. 충돌하는 색상과 파워포인트식 애니메이션를 아마추어가 활용했다면 어설펐을 수 있지만, Haskins는 대담하고 장난기 넘치는 브랜드 개성을 강조하기 위해 이를 효과적으로 잘 활용했습니다.

27. : 최고의 연락처 페이지
Mariela Mezquita의 연락처 페이지는 웹사이트의 나머지 부분과 마찬가지로 사랑스럽습니다. 입력 필드의 둥근 모서리, 장난기 넘치는 타이포그래피, 당돌한 톤은 낯선 사람들을 환영하는 친근한 분위기를 조성합니다. Rabin은 "GIF에서 움직임을 활용하고 입력란에 색상을 사용한 점이 정말 마음에 듭니다."라고 말했습니다. "이런 점이 웹사이트를 마치 게임처럼 보이게 합니다."
전문가들은 일반적으로 웹 양식을 최소한만 요구하도록 제한하는 것을 권장하지만, Mezquita의 연락처 양식에 8개의 입력란이 있다는 사실은 모든 잠재 고객에 대해 알고자 한다는 것을 나타냅니다. 필수사항이 아닌 대명사 입력란은 특히 사려 깊은데요. 모든 고객을 편안하게 만들고 싶어한다는 것을 보여주기 때문입니다.

28. : 최고의 웹사이트 색상 배색
웹디자인 트렌드는 생겼다가 사라지길 반복하며, 올해에는 미니멀리즘과 맥시멀리즘 방향 모두에서 극단적인 모습이 나타나고 있습니다. Robin Collective는 후자를 완벽하게 구현하며 이 짜릿한 색상 배색과 함께 최고의 웹사이트 목록의 한 자리를 차지했습니다.
The Robin Collective는 폴드 위에 햇빛의 노란색 배경을 적용하고 전반적으로 분홍색과 파란색을 사용하여 방문자의 시선을 사로잡으며, 효과적인 색상 배색이 어떻게 사람들을 끌어들이고 즉각적으로 분위기를 연출하는 방법을 보여 줍니다. 모든 사람이 이러한 대담한 디자인을 소화할 수는 없지만 The Robin Collective의 색상 사용은 독창적인 에이전시로서의 지위를 입증합니다.

29. : 최고의 미니멀리스트 웹사이트
차분한 색상 배색을 적용한 미니멀리스트 웹사이트를 흥미롭게 만드는 것은 쉬운 일이 아니지만 Wendy Ju는 이를 해냈습니다. Wendy는 헤더에 미묘하지만 영리한 애니메이션을 적용해 기대치를 높였지만 창의력이 풍부합니다. 우리는 로고가 사이트 디자인에 영향을 미친다는 점과 얇은 선을 모티브로 사용하는 점이 마음에 들었습니다.

30. : 최고의 홈페이지 디자인
Sharon Radisch의 세련된 홈페이지 디자인은 웹사이트 디자이너가 단순한 레이아웃으로 얼마나 많은 영향력을 행사할 수 있는지를 보여줍니다. 흑백 사진이 페이지 전반을 차지하고 몇 장의 컬러 사진이 빨간색으로 감미로운 포인트를 줍니다. 넓게 자른 사진에 대문자로 쓴 이 아티스트의 이름은 중요해 보여 방문한 사람들이 잊지 못할 것입니다. 깔끔한 홈페이지를 만들 때, 고해상도 사진을 활용하면 이야기를 전달하며 강렬한 인상을 남길 수 있습니다.

31. : 최고의 Z세대 디자인
만약 우리가 Nedavius의 웹사이트를 묘사하기 위해 한 단어만 사용할 수 있다면, ‘엉뚱하다’가 될 것입니다. 그럼에도 불구하고, 사이트의 엉뚱함은 그의 진지함을 방해하지 않습니다. 오히려 유머와 진정성을 소중히 여기는 Z세대와 연결할 수 있는 능력을 보여줍니다.
이 아티스트의 깜박이는 아바타는 방문자가 클릭해 탐색할 수 있는 4가지 3D 디자인 위에 있습니다. 그의 푹신한 타이포그래피 (예: 그의 SNS 프로필을 나타내는 데 사용하는 구미 베어 같은 폰트)와 모스 그린색 배경은 가장 사회적으로 어색한 Z세대조차도 친근함을 느낄 수 있는 부드러움을 전달합니다.

최고의 웹사이트 디자인 아이디어
이제 최고의 웹사이트에서 영감을 얻었으니 나만의 웹사이트를 만들 때 이러한 디자인 아이디어들을 염두에 두세요. 다음과 같은 제안은 시작하는 데 도움이 될 수 있으며, 언젠가는 이러한 최고의 웹사이트 목록에 소개될 수도 있습니다.
강력한 브랜드 아이덴티티로 시작하세요. 웹사이트는 브랜드의 개성과 가치를 반영해야 합니다. 즉, 사이트 전반에 걸쳐 일관된 색상, 폰트 및 이미지를 사용해야 합니다.
웹사이트가 사용하기 쉬운지 확인하세요. 방문자는 원하는 것을 빠르고 쉽게 찾을 수 있어야 합니다. 명확한 탐색 및 간단한 레이아웃을 사용하고 길고 엉뚱한 텍스트 블록을 피하세요.
고화질 이미지와 동영상을 사용하세요. 시각적 콘텐츠는 방문자의 관심을 끌고 참여를 유도할 수 있는 좋은 방법입니다. 이미지와 동영상이 고해상도이고 콘텐츠와 관련이 있는지 확인해야 합니다. 애니메이션 및 모션 그래픽을 사용하여 웹사이트에 시각적인 효과를 추가할 수도 있습니다.
여백을 효과적으로 사용하세요. 여백을 활용하면 웹사이트를 보다 체계적이고 매력적으로 보이도록 만들 수 있습니다. 콘텐츠 주위에 공간 남기는 것을 두려워하지 마세요. 또한, 더 미니멀한 디자인을 선호하는 방문자를 위해 다크 모드 옵션을 사용할 수 있습니다.
반응형 디자인을 사용하세요. 웹사이트는 데스크톱 컴퓨터에서 스마트폰에 이르기까지 모든 장치에서 안정적으로 보여야 합니다. 반응형 디자인을 사용하면 사이트가 표시되는 화면 크기에 맞게 자동으로 조정됩니다. 에서 반응형 AI로 내 사이트를 만들어 보세요.
웹사이트를 최신 상태로 유지하고 매력적인 콘텐츠를 만드세요. 방문자가 다시 방문할 수 있도록 웹사이트가 항상 최신 정보로 업데이트되었는지 확인해야 합니다. 또한, 설문, 퀴즈, 계산기와 같은 대화형 요소를 사용하여 청중의 몰입도를 높이는 콘텐츠를 만드는 것도 좋은 방법입니다. 스토리텔링과 유머를 사용하여 방문자와 정서적 차원에서 소통하세요.
웹사이트 디자인 영감을 얻을 수 있는 곳
온라인 및 오프라인 모두에 웹사이트 디자인 영감을 찾을 수 있는 많은 장소가 있습니다. 몇 가지 장소를 소개하겠습니다.
온라인에서 웹사이트 디자인 영감을 얻을 수 있는 곳
웹사이트 디자인 갤러리: 아름답고 영감을 주는 웹사이트 디자인을 보여주는 많은 웹사이트가 있습니다.
SNS: Pinterest, Instagram 및 Twitter와 같은 SNS 플랫폼은 웹사이트 디자인 영감을 찾는 데 유용합니다. 특정 키워드를 검색하거나 존경하는 디자이너 및 스튜디오를 팔로우할 수 있습니다.
웹 디자인 블로그: 많은 웹 디자인 블로그는 정기적으로 영감을 주는 웹사이트 디자인과 기사와 자습서를 게시합니다.
오프라인에서 웹사이트 디자인 영감을 얻을 수 있는 곳
책 및 잡지: 웹 디자인과 영감에 초점을 맞춘 많은 책과 잡지가 있습니다.
박물관 및 갤러리: 박물관과 갤러리는 웹사이트 디자인에 대한 영감의 훌륭한 원천이 될 수 있습니다. 타이포그래피, 사진 또는 기타 형태의 시각 예술 작품을 전시하는 전시물을 찾아보세요.
자연: 야외로 나가는 것은 실제로 웹사이트를 디자인하는 데 도움이 될 수 있습니다. 자연의 세계에서 디자인에 적용할 수 있는 패턴, 텍스처 및 색상을 찾아보세요.
어디에서 영감을 찾든 최고의 웹사이트 디자인은 창의적이면서도 기능적이라는 것을 기억하는 것이 중요합니다. 시각적으로 매력적이고 사용하기 쉬워야 합니다. 웹사이트를 디자인할 때 대상 고객을 염두에 두고 이들의 시선을 사로잡을 수 있는 요소를 선택하세요.

By 조윤정
SEO & 블로그 전문가